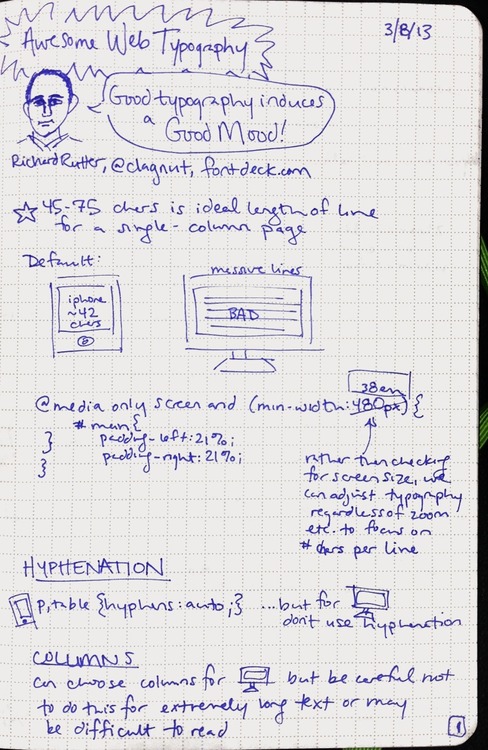
Richard Rutter of fontdeck.com taught a class about web typography at SXSW'13. He showed us some great examples of when and how to tweak your typography with HTML and CSS.
A few things I learned:
- adjusting auto-hyphenation
- responsive web design - adjusting for line length, line breaks, etc. when on different sized screens
- how to handle multiple columns
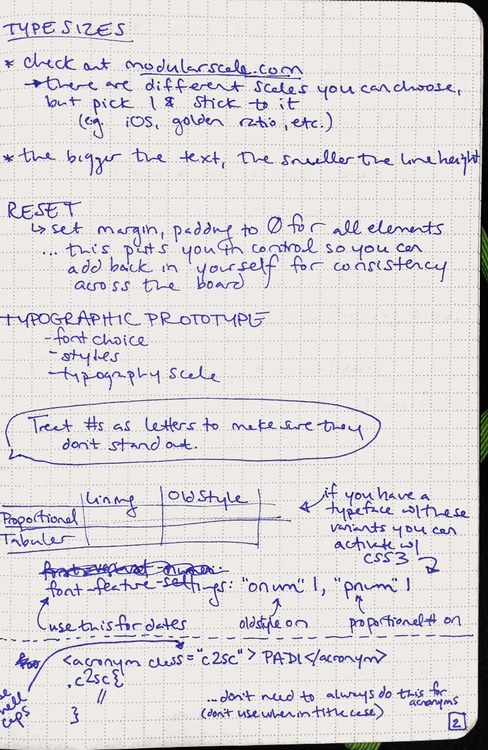
- proportional/tabular/lining/old style
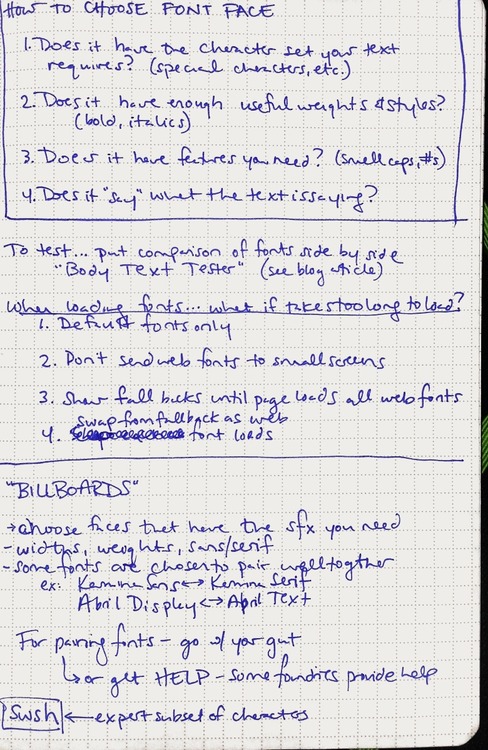
- how to choose font faces for the web
- options for loading custom fonts so that the experience is good even on slow internet connections
My notes: